This post was created to help you crate a Progressive web application using angular 9.
Before we get started with the application we need to understand what Progressive web application is.
Progressive Web Apps provide an installable app-like experience on desktop and mobile. Which are built and delivered directly via the web. They are fast and reliable web apps. And most importantly, they are web apps that work in any browser. If you’re building a web app today, you are already on the path towards building a Progressive Web App.
The following concepts are taken from this google documentation: https://developers.google.com/web/updates/2015/12/getting-started-pwa
Progressive
Work for every user, regardless of browser because they’re built with progressive enhancement as a core tenant.
Responsive
Fit any form factor, desktop, mobile, tablet, or whatever is next.
Connectivity independent
Enhanced with service workers to work offline or on low quality networks.
App-like
Use the app shell model to provide app-style navigations and interactions.
Fresh
Always up-to-date thanks to the service worker update process.
Safe
Served via TLS to prevent snooping and to ensure that the content hasn’t been tampered with.
Discoverable
Are identifiable as “applications” thanks to W3C manifests and the service worker registration scope allowing search engines to find them.
Re-engageable
This makes re-engagement easy through features like push notifications.
Installable
Allow users to “keep” apps they find most useful on their home screen without the hassle of an app store.
Linkable
Easily share via URL and not require complex installation.
Create Angular web application
Now that we have some PWA concepts we will start creating our angular 9 web application.
We need to check our node version, we need to have at least version 10.
node -v v10.19.0
Just in case you need to install node please go to Download and Installing Node & NPM
After that we need to install the latest angular CLI
npm install -g @angular/cli@latest
Let’s create our angular app
ng new angular-pwa
We create an angular 9 web application usign the angular cli. Afterwards it’s time to run it and test how PWA it is.
ng serve
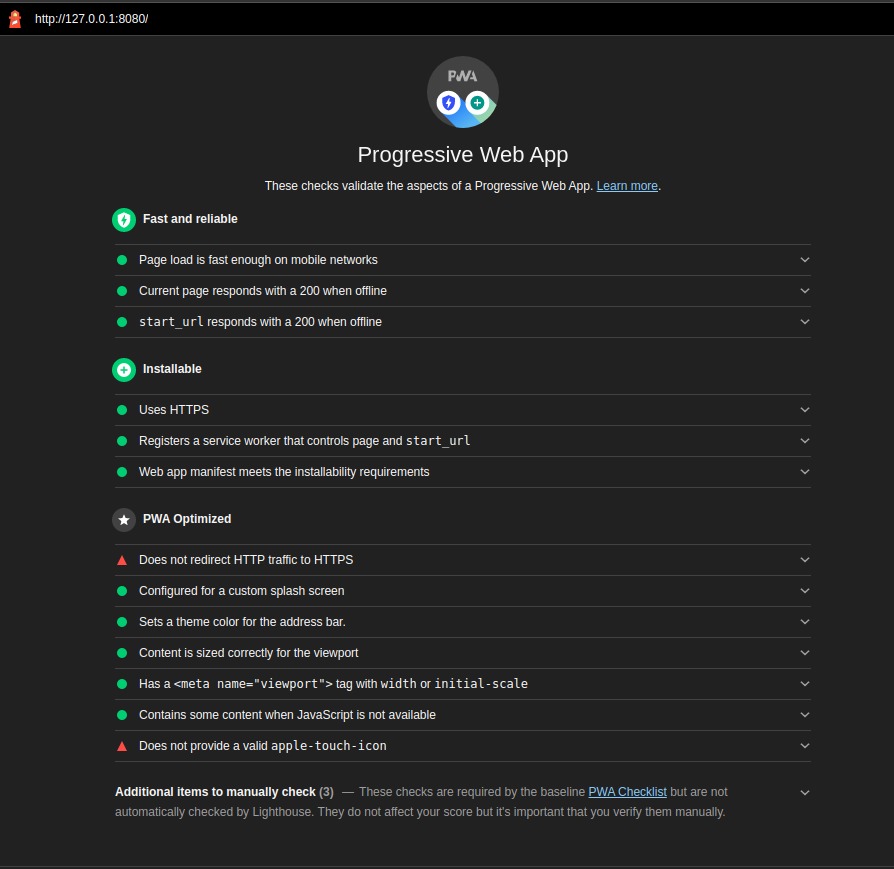
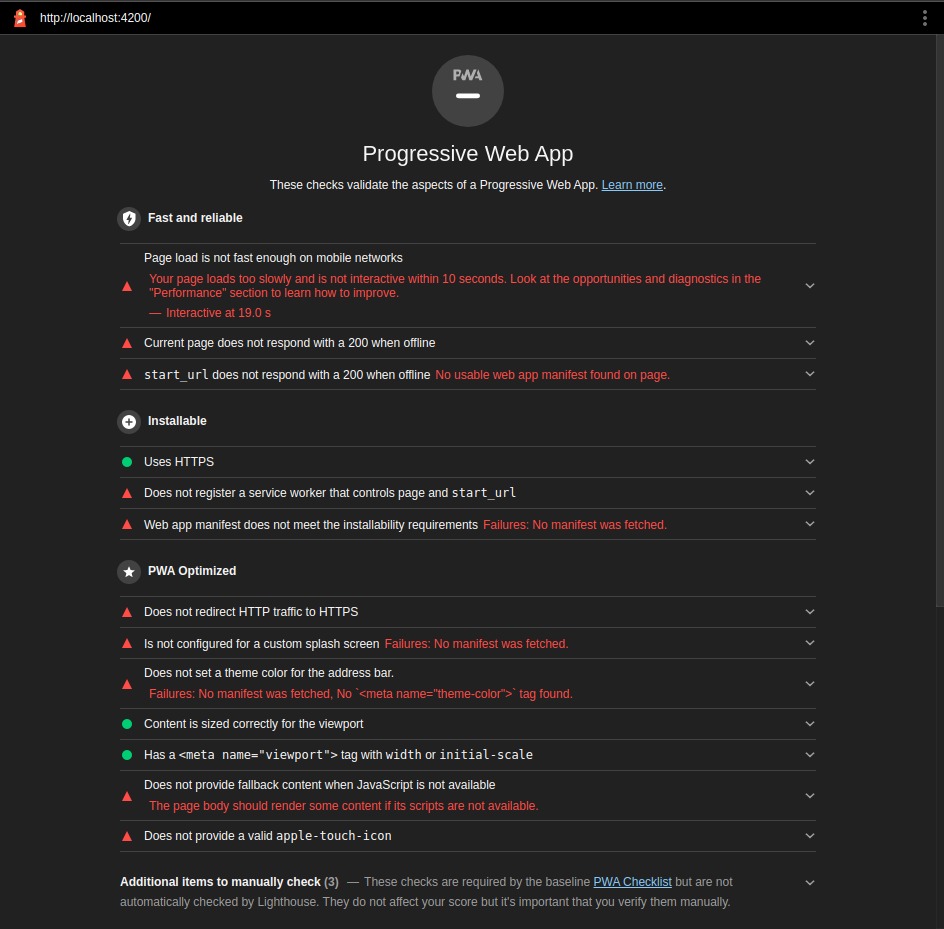
For doing so we want to share an amazing tool to test the web applications Lighthouse

The lighthouse report indicates that we still have a long way to goin order to get this application to PWA.
We have two options there:
1) Create everything that we need manually
2) Use an angular package that will do all the work for us. In this case we are going to use the second option “the easy path”
Adding PWA to our application
The angular team created an amazing package for us to convert a regular web application into a PWA.
ng add @angular/pwa
This command line does all the modifications and adds new files inside our applications.
The index.html now has two new lines: 1) adding the manifest where all the application settings are and 2) the theme color.
![]()
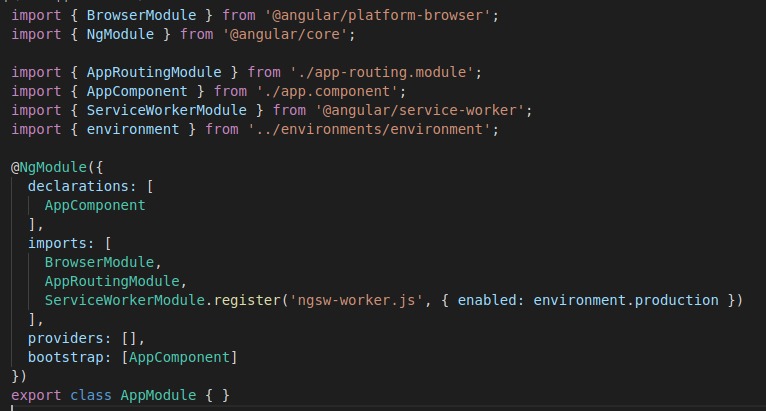
The app module is updated importing the angular service worker.

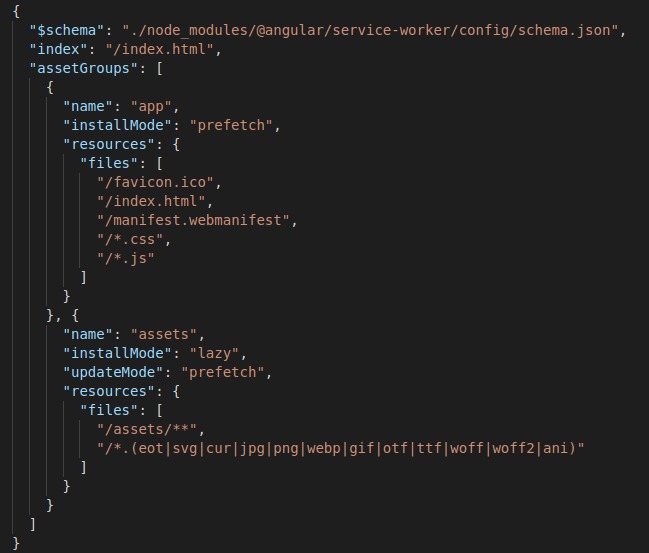
Service worker uses a configuration file that is also added ngsw-config.json .
Also some icons are added to the assets folder. You can change any icon that you want in this folder using the same names or modifying the configuration

Finally its time to test how PWA our application is. To do that we are going to use lighthouse and a local server, http-server to test it like a real application in production. We could test it using ng serve but we would not get accurate results, that is why in this case we will be using a light server.
http-server -o
Lighthouse results
From the results we get, we can say that we have successfully created a PWA in just a few steps.
Of course that is a custom configuration that we get, but we are free to do anything we want.
If you want to have an a angular application ready and running please take a look at my this viking-seed